SVG animation is one of the hottest technologies that are coming up in the industry nowadays. The future looks really bright for this particular technology, but at the same time, there are several obstacles that need to be overcome before it can be widely adopted. In this article, I will discuss a few of these challenges and how they can be overcome in order to expand the use of SVG animation to video.
Some of the most important issues that are holding back SVG animation include:
- The lack of understanding of how to create great-looking and interactive SVG animation.
- Scalability – SVG animation is a great asset to a single page application, but to create a multipage website, the design gets unwieldy.
- Adoption in the video industry is quite slow – it’s one of the reasons that Adobe, MediaMonks, and others have not been able to market it effectively in the past.
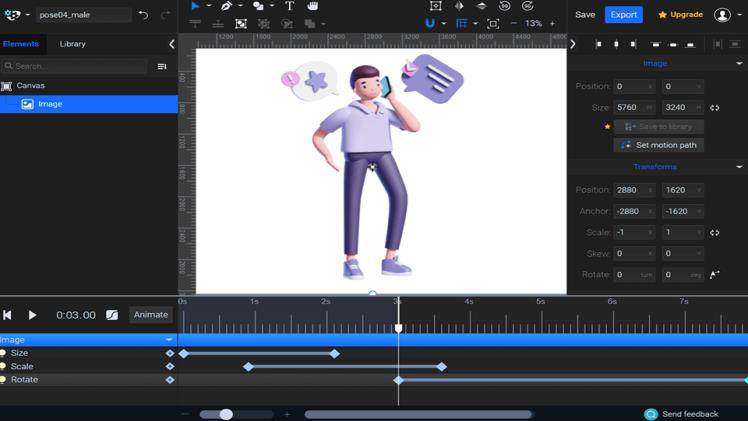
- Getting other design software to work with SVG animation will prove to be a major hurdle. However, now there is a simple solution to export your SVG animations as MP4 or MOV videos that you can share on Social Media, or use in various design projects. You can use an SVG Animation tool and just choose the Video Export option. Forget about screen recorders and complicated workflows!
Here are some other reasons you should consider exporting your SVG animations as videos:
- They can be shared on Social Media
- They are compatible with other design tools
- They look good when played back on a television
- They are easier to edit
- There is no need to export your SVGs as separate files
How to Create SVG Animation
Some web designers make the mistake of designing their projects with the goal of quickly completing them. Other designers attempt to avoid using popular design tools and instead focus on creating beautifully designed sites in Photoshop. However, the truth is that using Photoshop isn’t a good idea for users who want to make scalable animations. Photoshop isn’t that flexible and often has problems with input fields. The same problem is experienced when working with a Flash-based website. When they try to do things the traditional way, they usually end up adding unneeded assets and unneeded styles that cause the project to become overweight and bloated. In both cases, there is not enough “meat” to show to the user in the end result.
Using an SVG animation tool helps you get rid of all these problems and lets you create scalable and lightweight designs.
Conclusions
Since we’re on the topic of scalable SVG animations, I thought I would share some things that you should keep in mind while working with SVG animation. First of all, I recommend creating the animation using an SVG animation tool so that you can edit the animation on a wide variety of browsers, devices, and platforms.
Are you planning to start a custom website in the future? Have you ever considered using SVG animation in your projects?